Para definir un documento válido bajo el estándar HTML5 debe incluir unos elementos básicos y así garantizar su correcta interpretación por los navegadores.
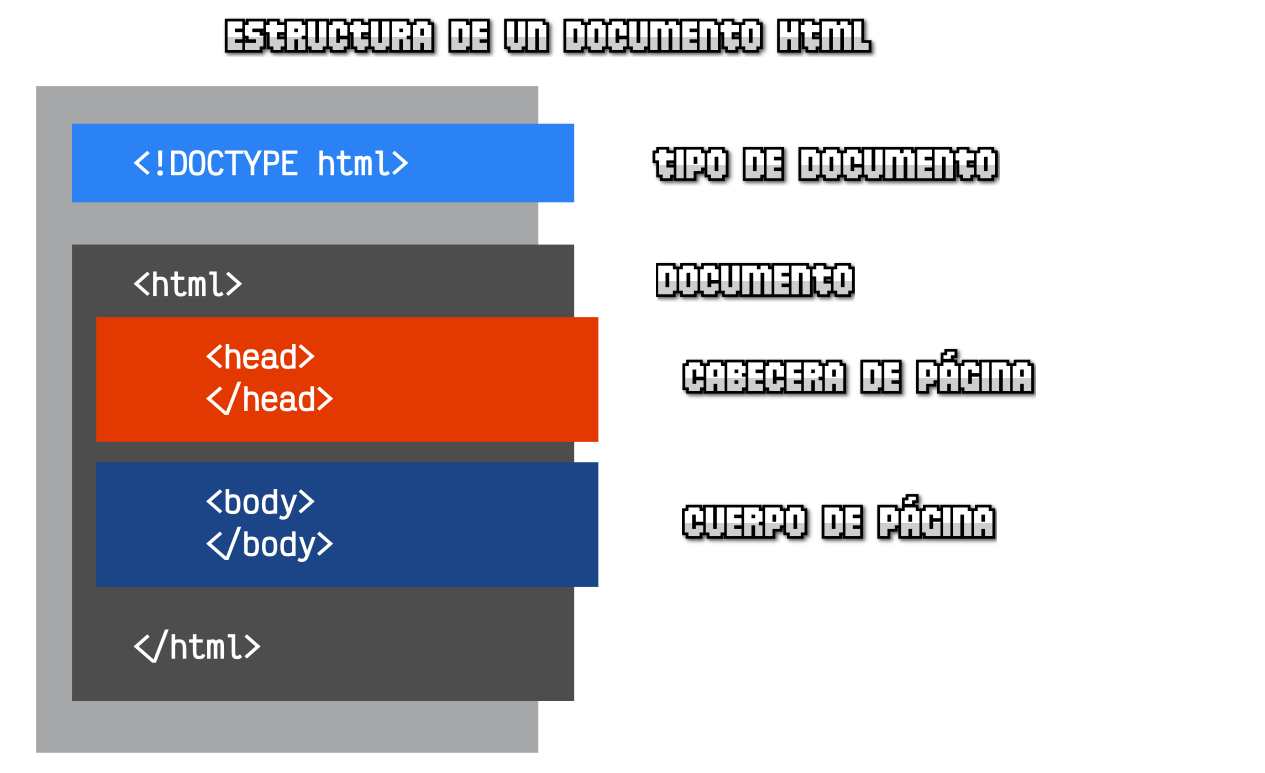
1. Elementos mínimos necesarios para un documento HTML5 válido:
-
Declaración
<!DOCTYPE html>: Es obligatoria y debe estar en la primera línea del documento. Indica al navegador que el archivo sigue las reglas de HTML5, asegurando que se renderice en modo estándar, lo cual es crucial para garantizar la correcta visualización y el comportamiento del sitio web siguiendo las normas de HTML5. -
Etiqueta
<html>con atributolang(opcional pero recomendado): Define el idioma del contenido del documento, por ejemplo,<html lang=es>. -
Sección
<head>:<meta charset="UTF-8">: Especifica la codificación de caracteres para garantizar la correcta representación de caracteres especiales y/o emojis.<head>: Define el título de la página que aparece en la pestaña del navegador.
-
Etiqueta
<body>: Contiene el contenido visible de la página web.
Ejemplo de estructura mínima válida:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Mi Página HTML5</title>
</head>
<body>
<p>Contenido de la página.</p>
</body>
</html>

2. Etiquetas tipos y ejemplos
Como veras ya puedes ir organizando la información de tu sitio web. Puedes utilizar cursivas, negritas...
3. Etiquetas para texto HTML y formatos HTML
Puedes organizar la información en apartados y subapartados...
4. TODO de LISTAS en HTML | Cómo crear y poner viñetas
Las listas que aprendiste a usar puedes "enriquecerlas" usando diversas viñetas...
5. Atributos en HTML – qué son, para qué sirven y cuáles son
Y un concepto muy importante: los atributos nos permitirán referirnos a diferentes partes de la información para su manipulación estética y visual...
6. Cómo poner hipervínculos o enlaces en HTML
Estamos en internet y todo esta interconectado, e interrelacionado... Relaciona tu información con otras páginas que puedan completar la información que tú aportas
7. Cómo insertar una imagen en HTML
Completa la información de tu página con imágenes, no copies la imagen, referencia las imágenes de otras páginas